UX Case Study - Mobile App Redesign
Student ProjectFor this project, I spent 5 hours per week, which lasted three weeks. Aiming to improve the users' experience. I chose the Homedepot App, an online sales retail. Due to the time constrain, after analysed the primary problems, I chose to improve the homepage and the categories page.
Delivarables
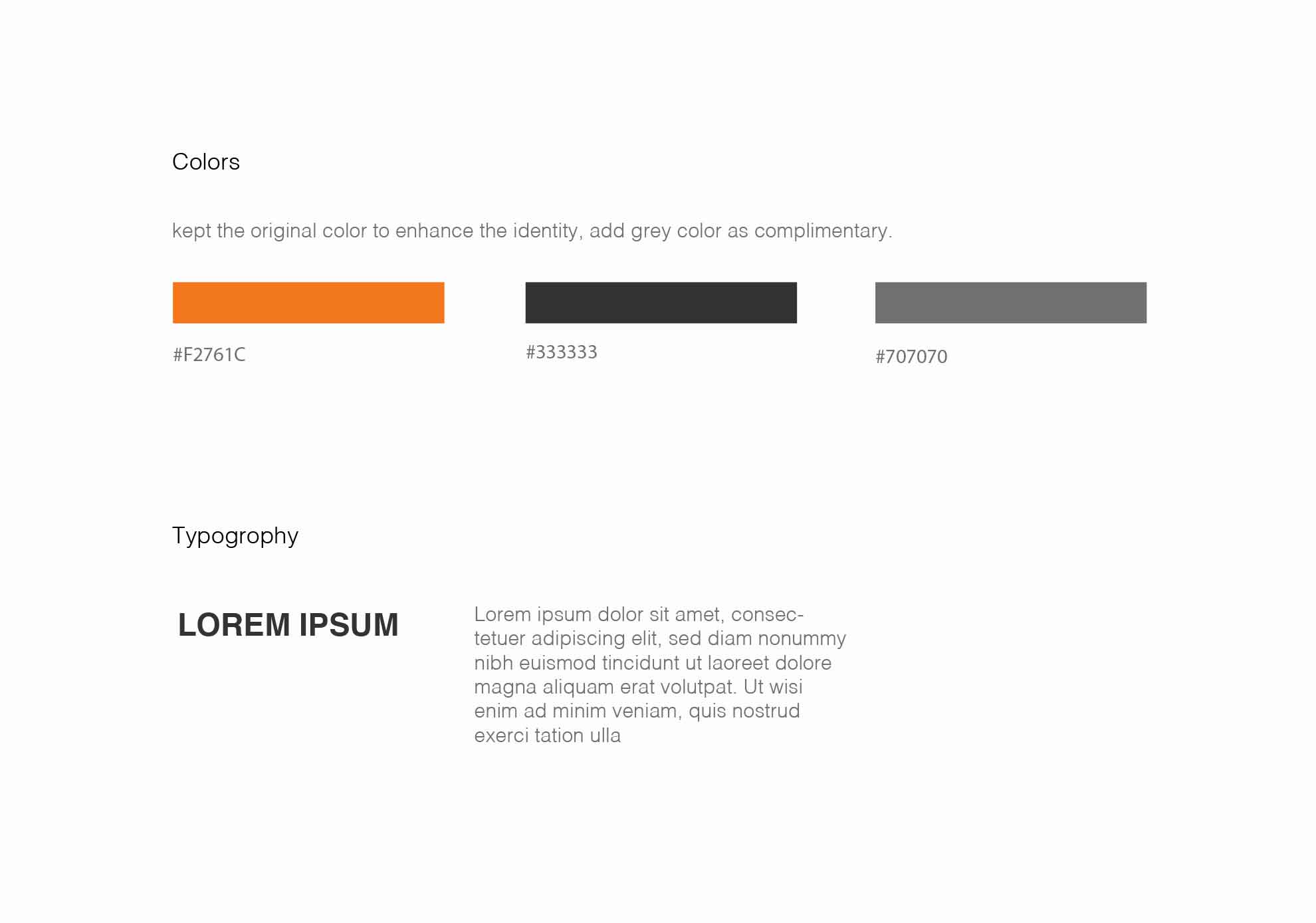
Visual branding
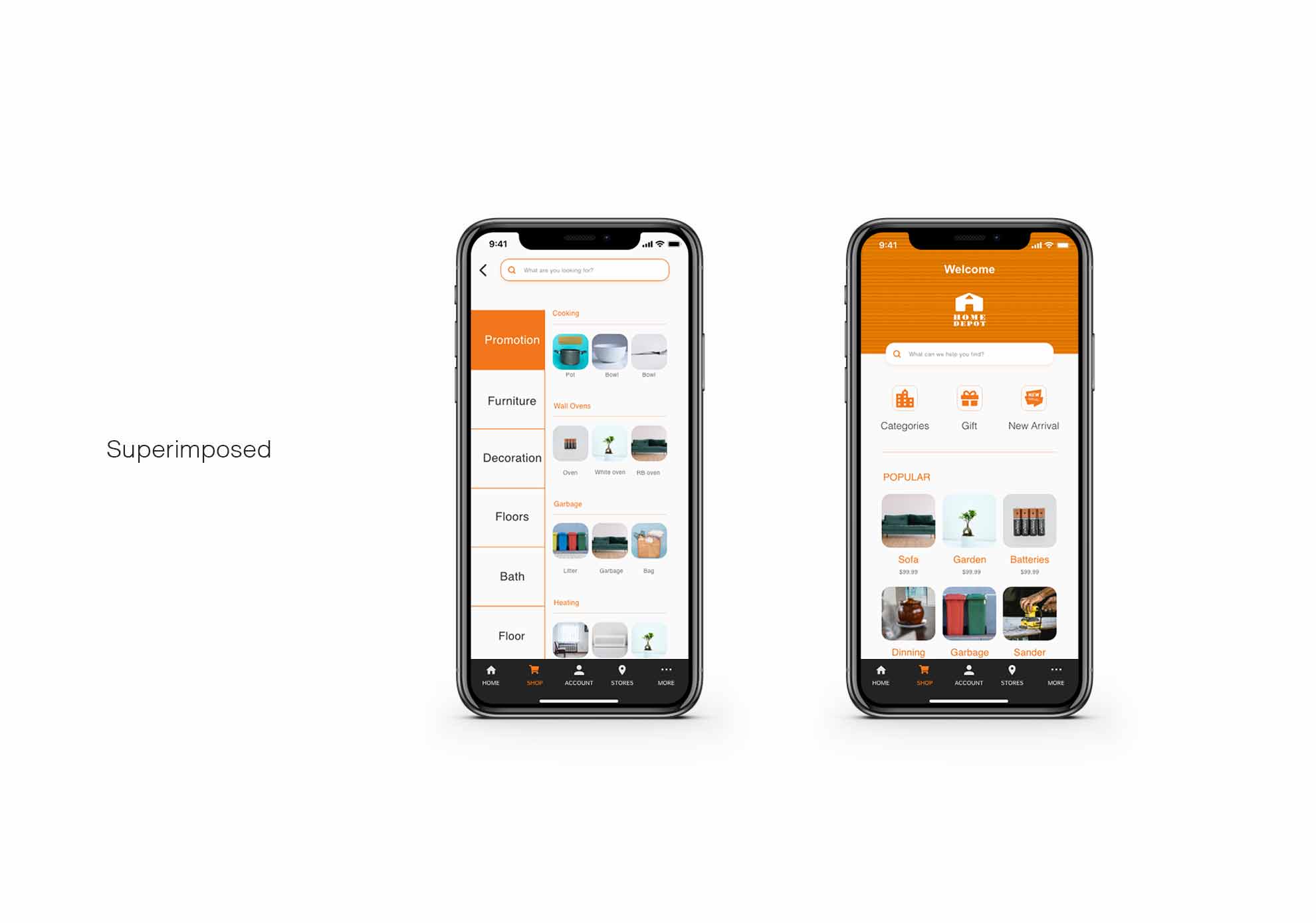
UI & UX design
Years
2020
Objective
Redesign mobile App to encourage meaningful engagement, reducing the bounce rate.

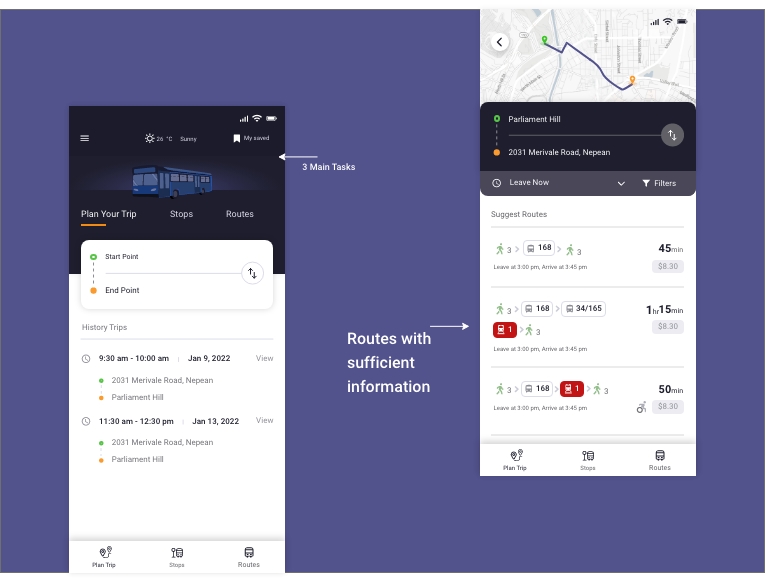
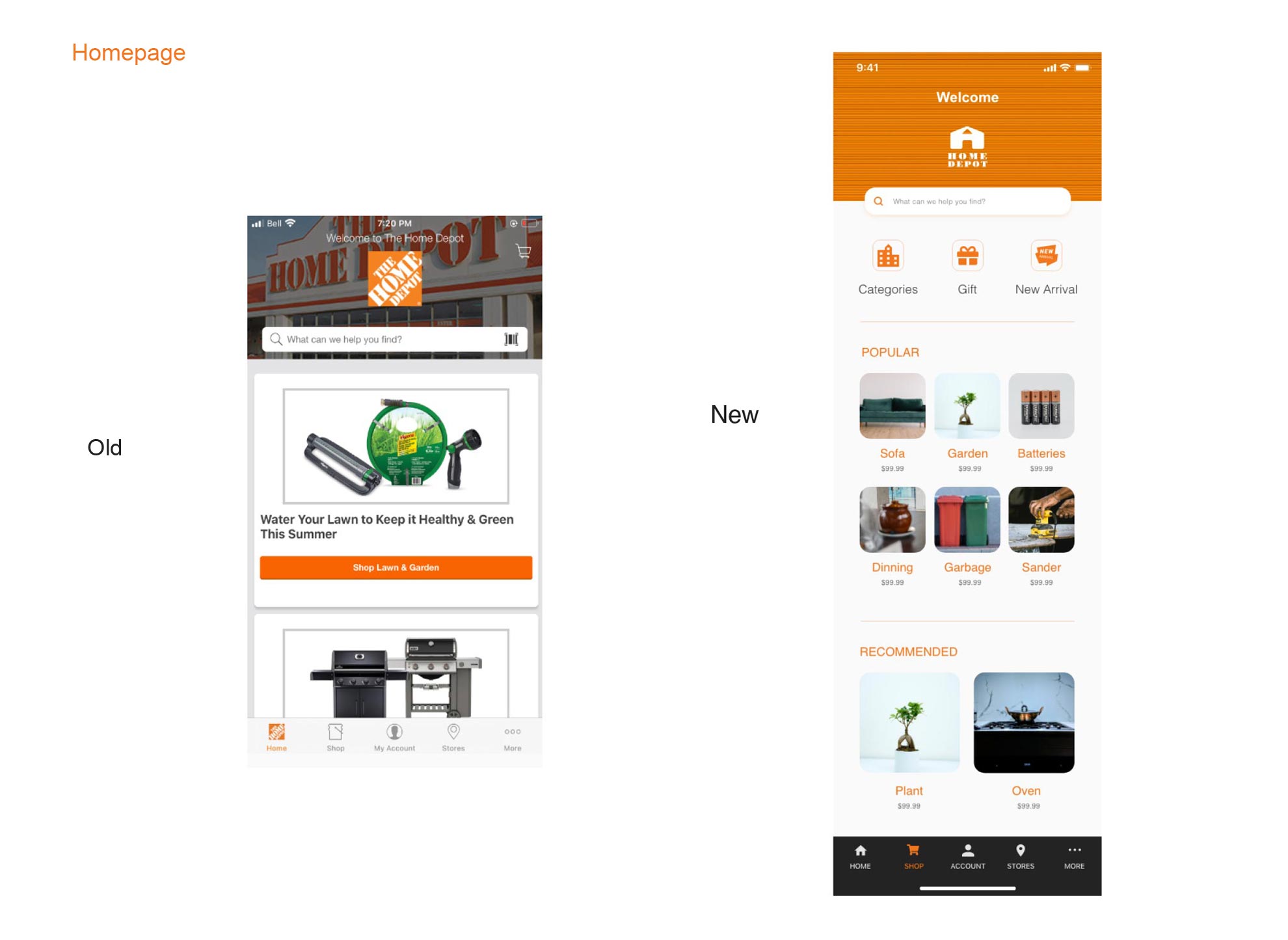
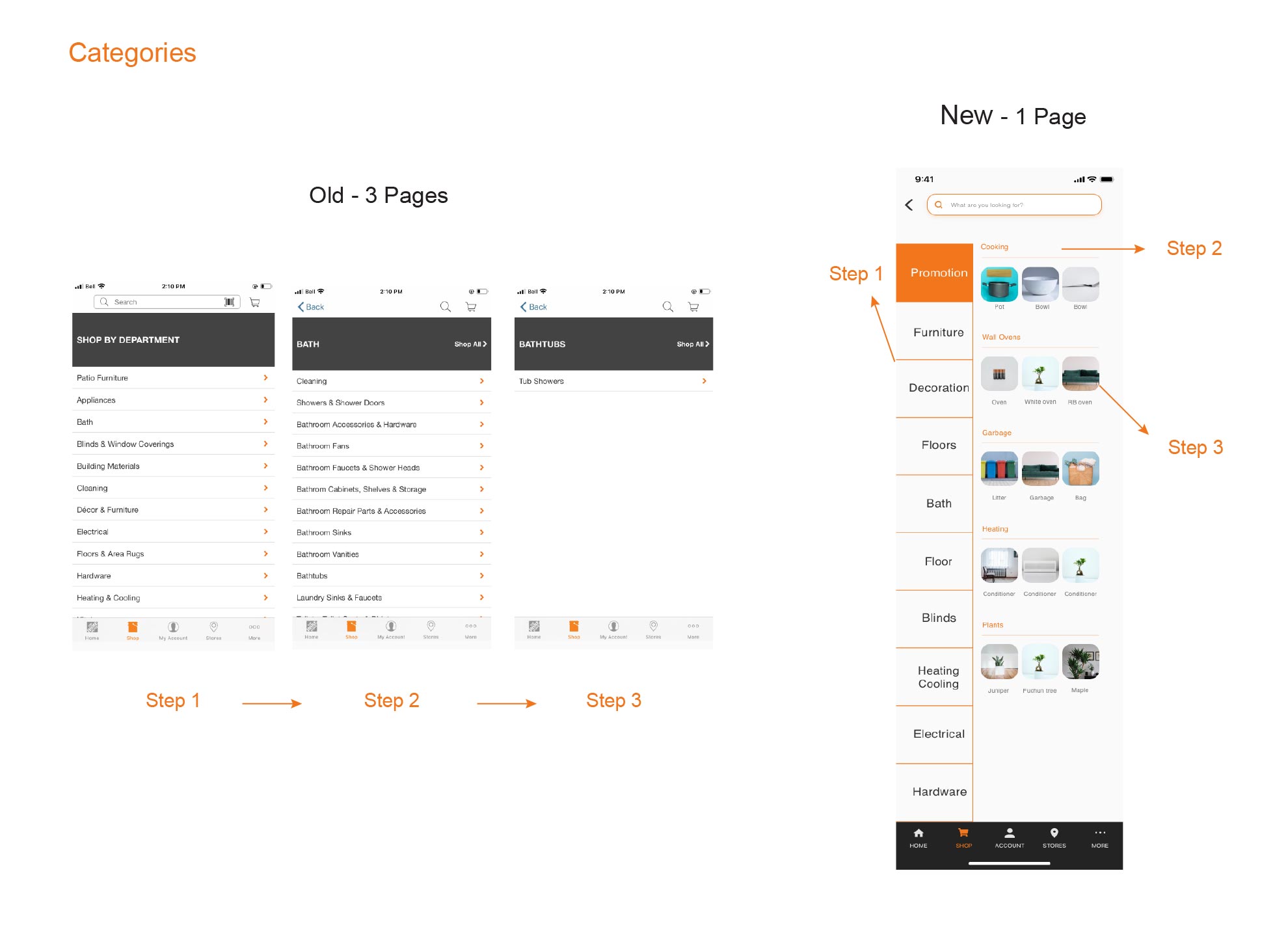
Compare - Preview Browse and preview at the same time


STEP - 1 Research & Define basic idea
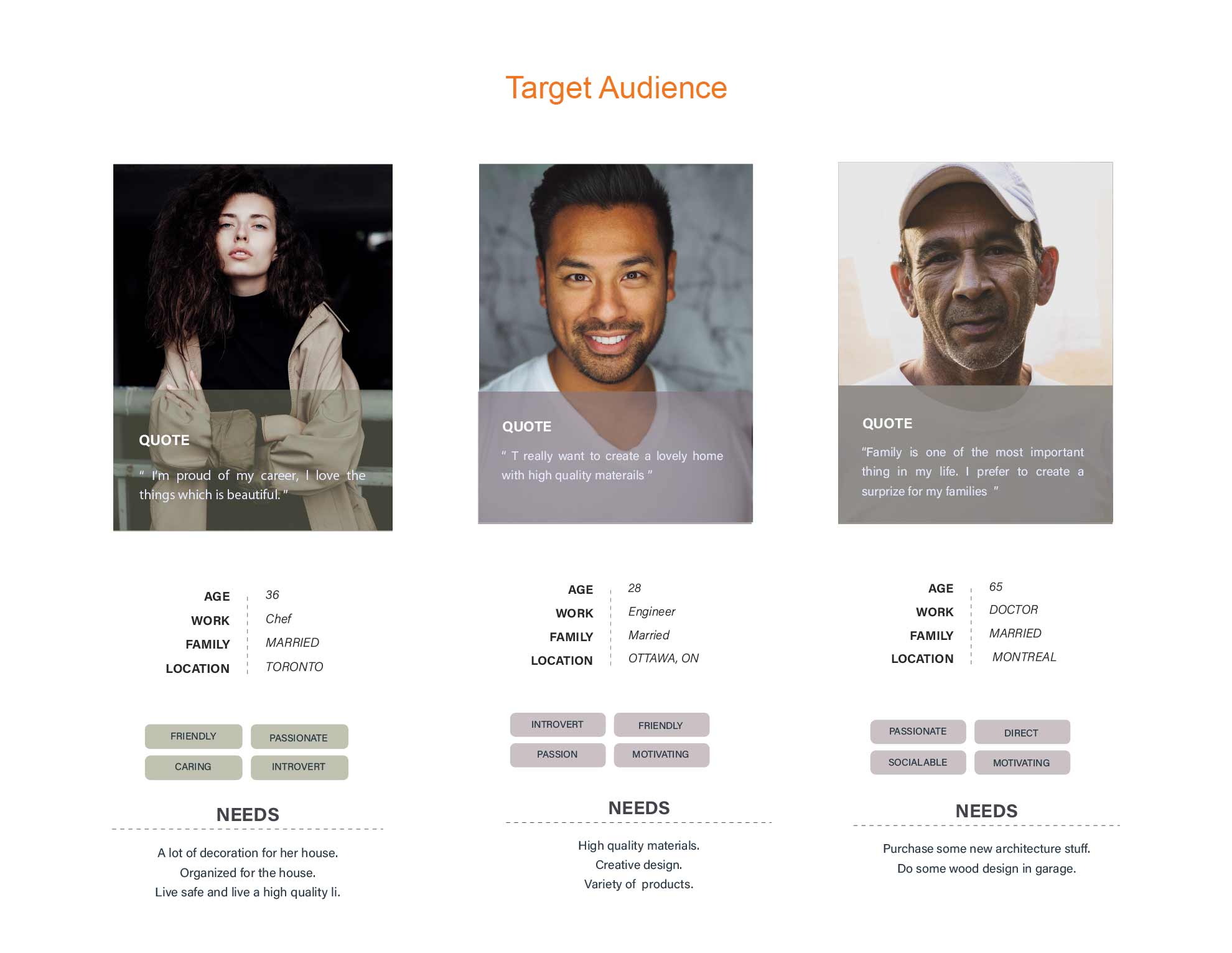
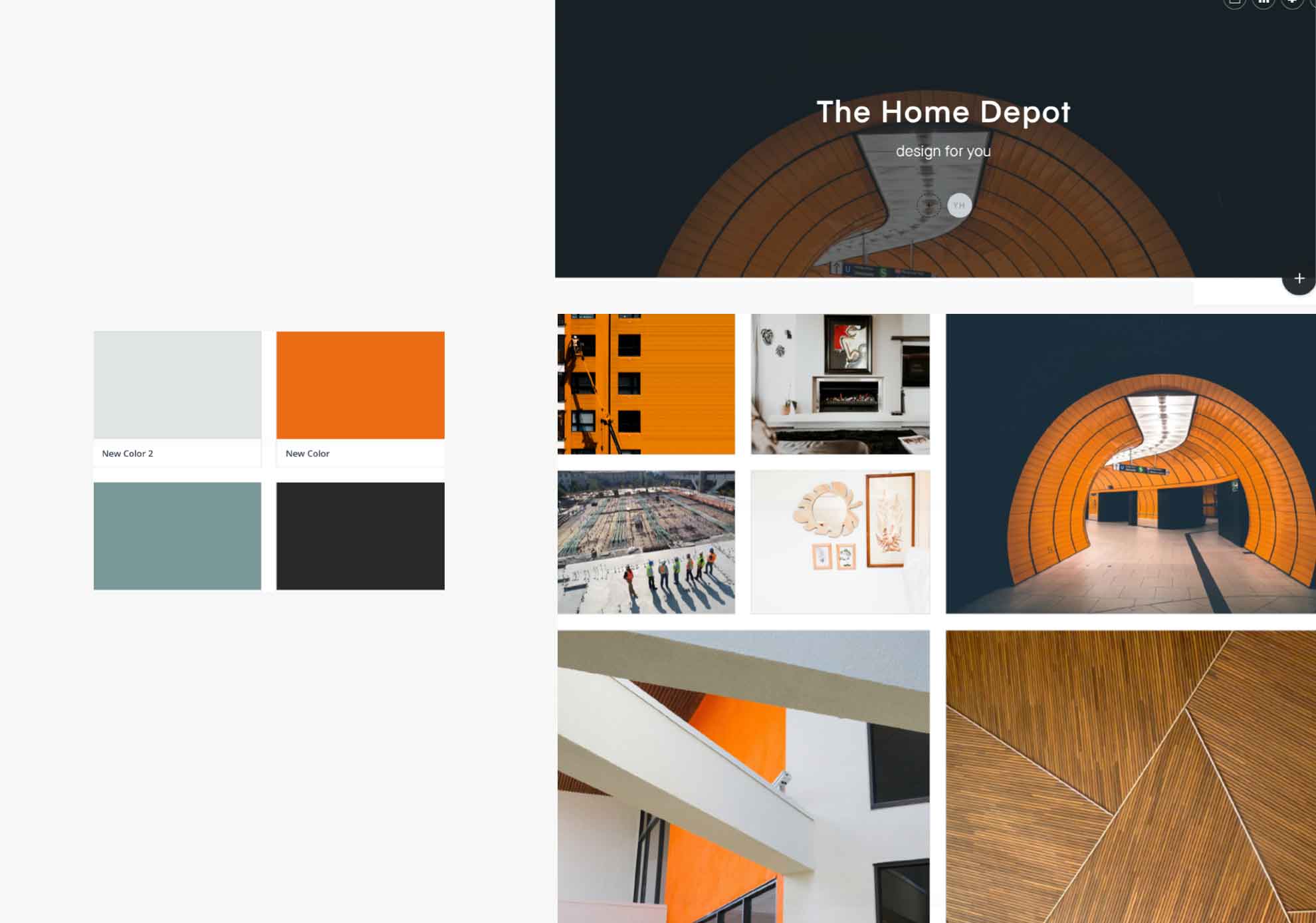
Targeted market research, analyzed the persona and collected inspiration.
Understading Problems :
I conducted research interviews with some of my friends who also often using this APP to uncover the pain points that they were experiencing. And this interview include: understanding users’ goals and needs, uncovering the pain point with the shopping journey, determining the success of the tasks measured.


After listening to the participants, I prioritized the top frustrations:
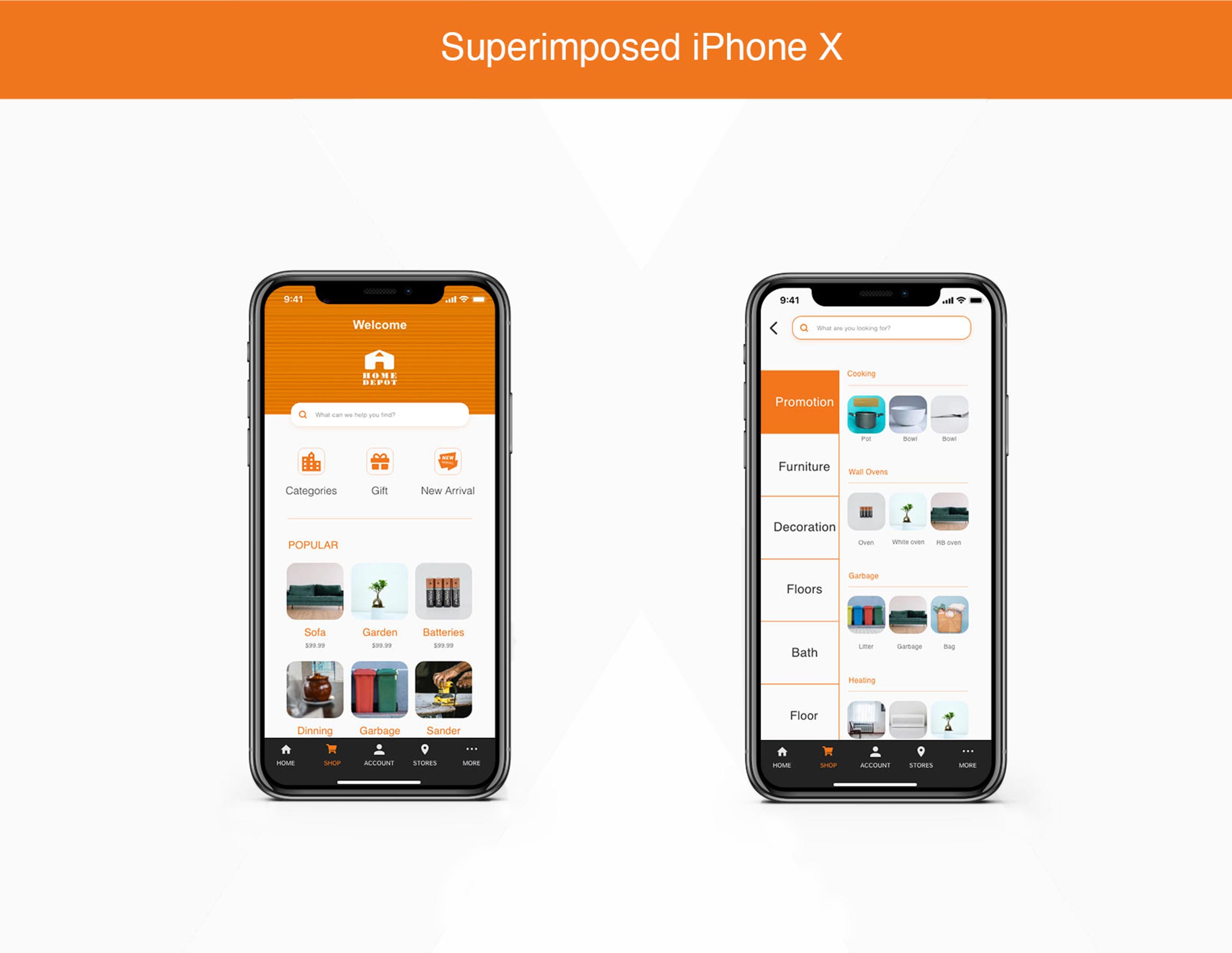
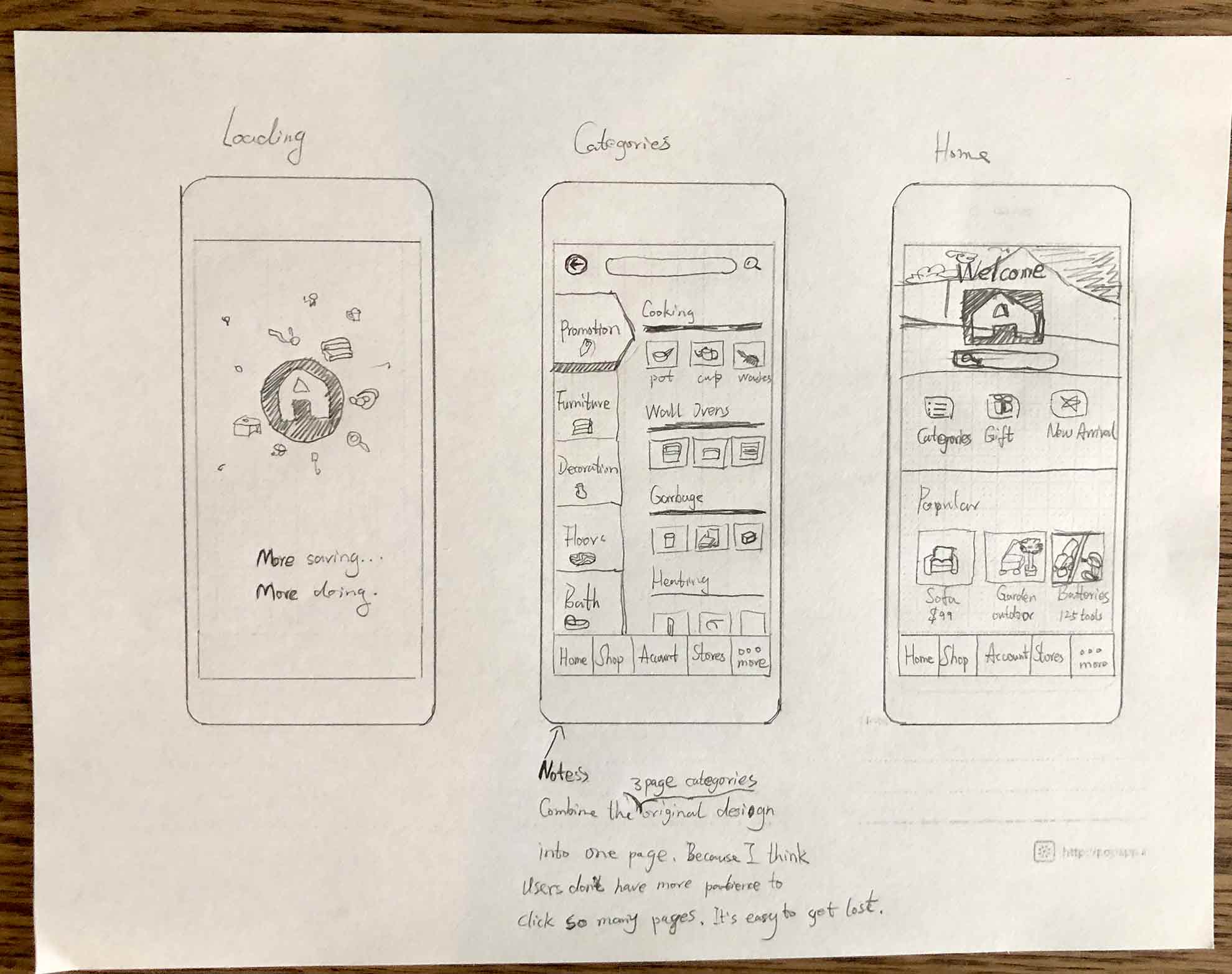
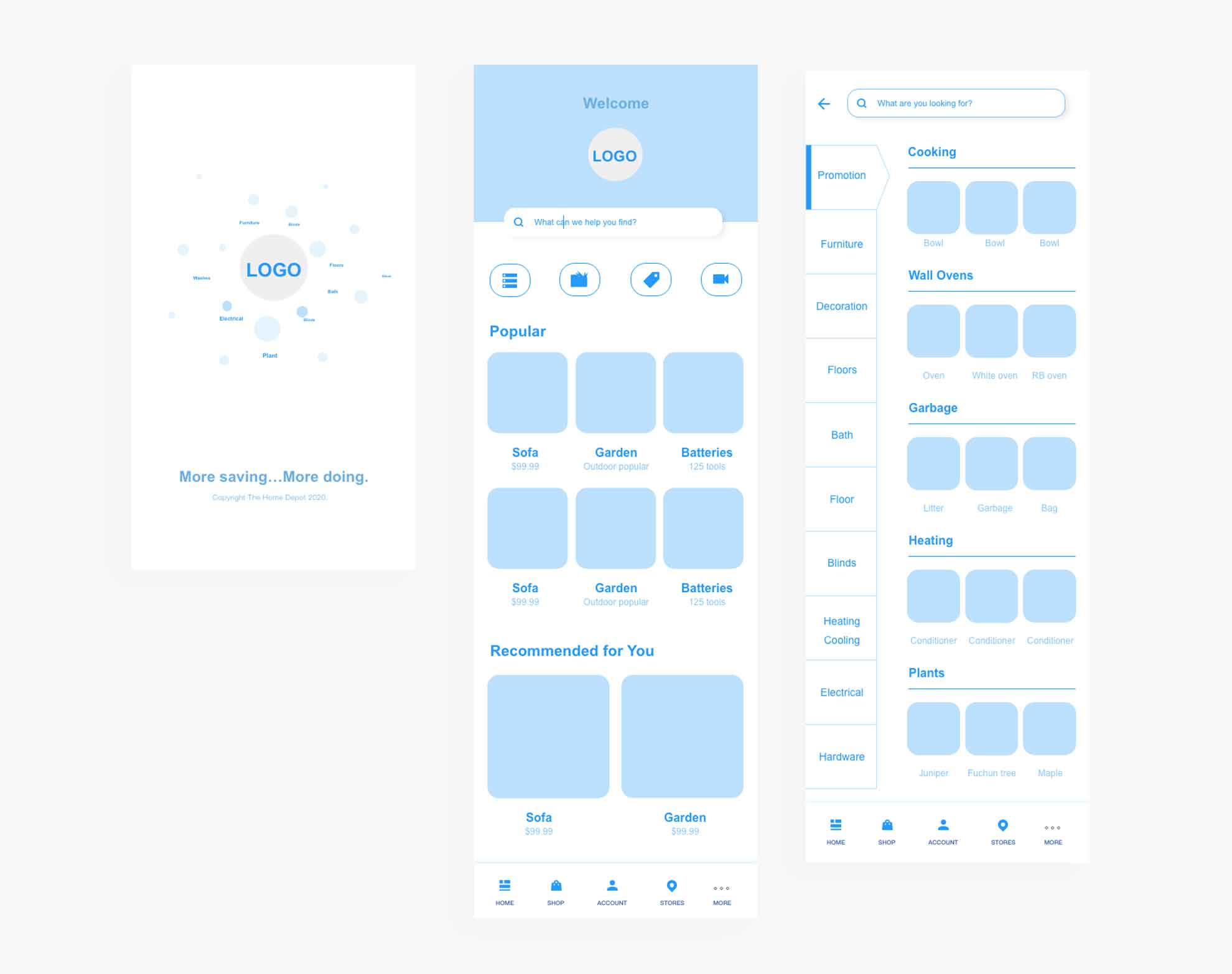
STEP - 2 Ideation & Prototype
After analyzed the problems, I added the following key features:


STEP - 3 Visualized
Defined visual rules to limite clutter, crafted all pages with consistency style assets.