UX Case Study - Bonsai Website Redesign
Student ProjectFor this case study, I spent 5 hours per week, which lasted five weeks. Aiming to improve the users' experience. I chose a website called BonsaiDirect, BonsaiDirect is an e-commerce website. Due to the time constrain, and the participants top frustrations, I decided to redesign the visual part and the process of checkout journey.
Delivarables
Visual branding
UI & UX design
Years
2020
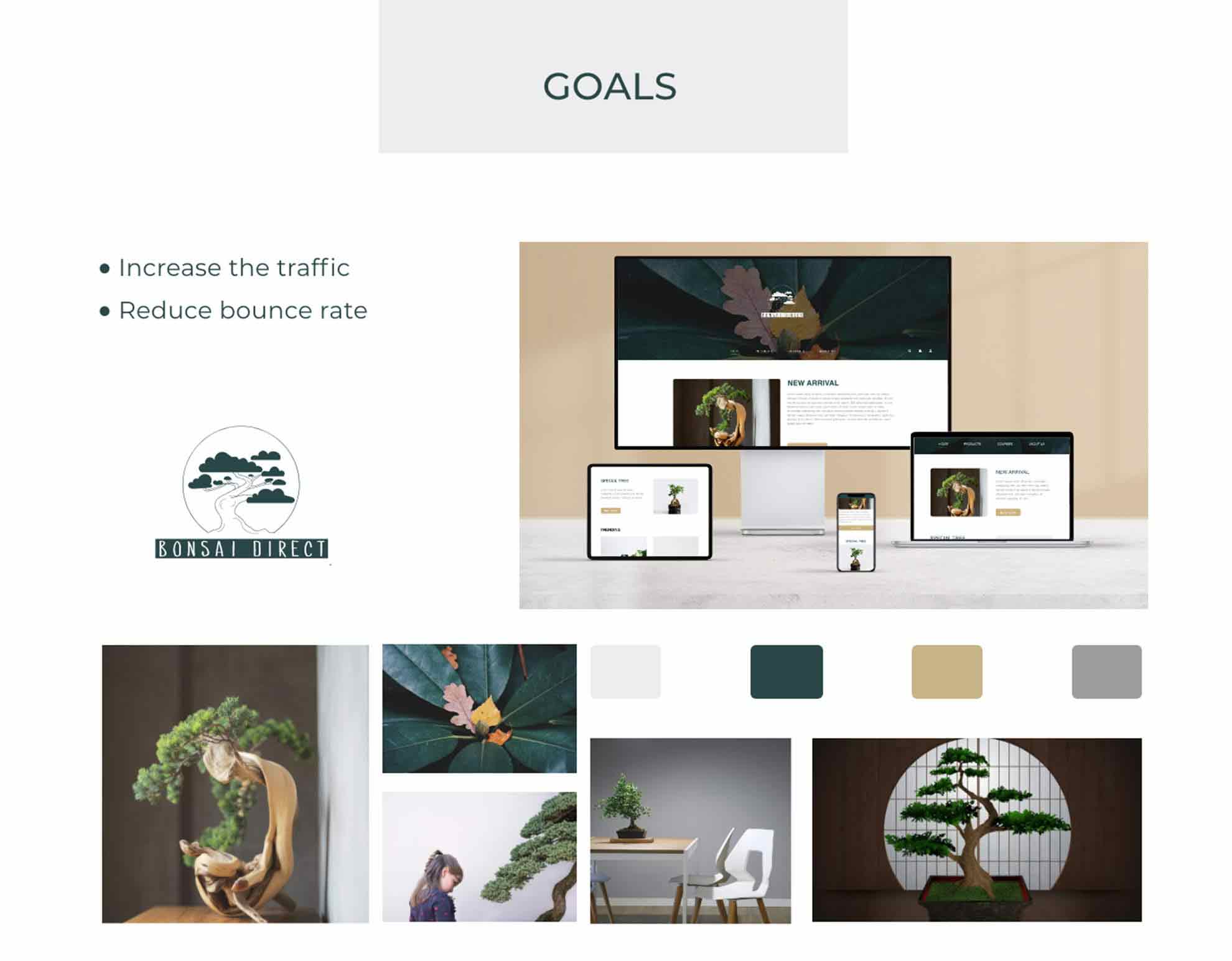
Objective
Redesign website to encourage meaningful engagement, reducing the bounce rate.

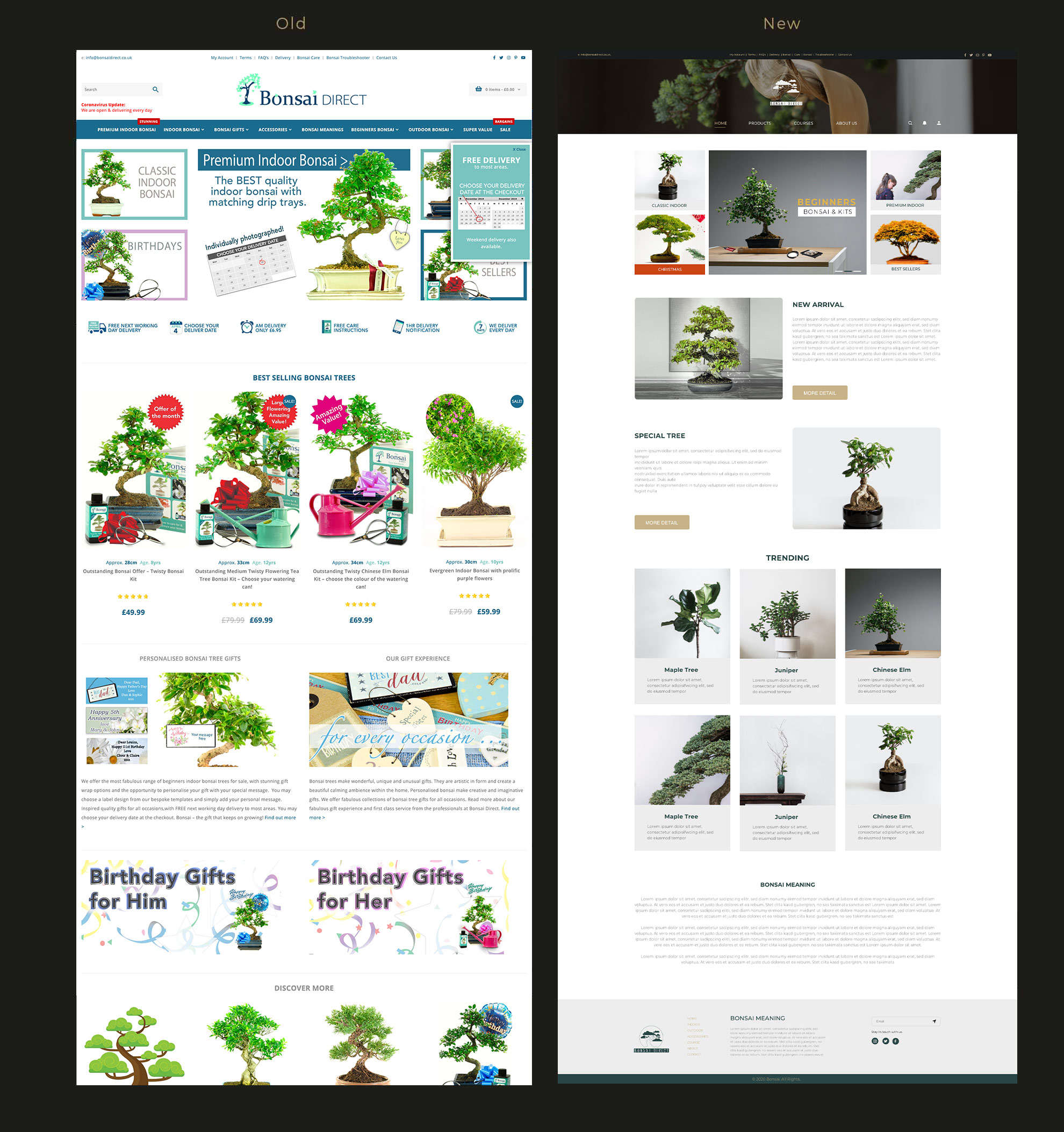
Compare - Preview Browse and preview at the same time
The old page has massive cluttered images that are full of distractions, which lead to meaningful engagement was very low. Other than that, the navigation bar has some needless duplication. The new page solved the pain point of the users.

STEP - 1 Research & Define basic idea
Understading Problems :
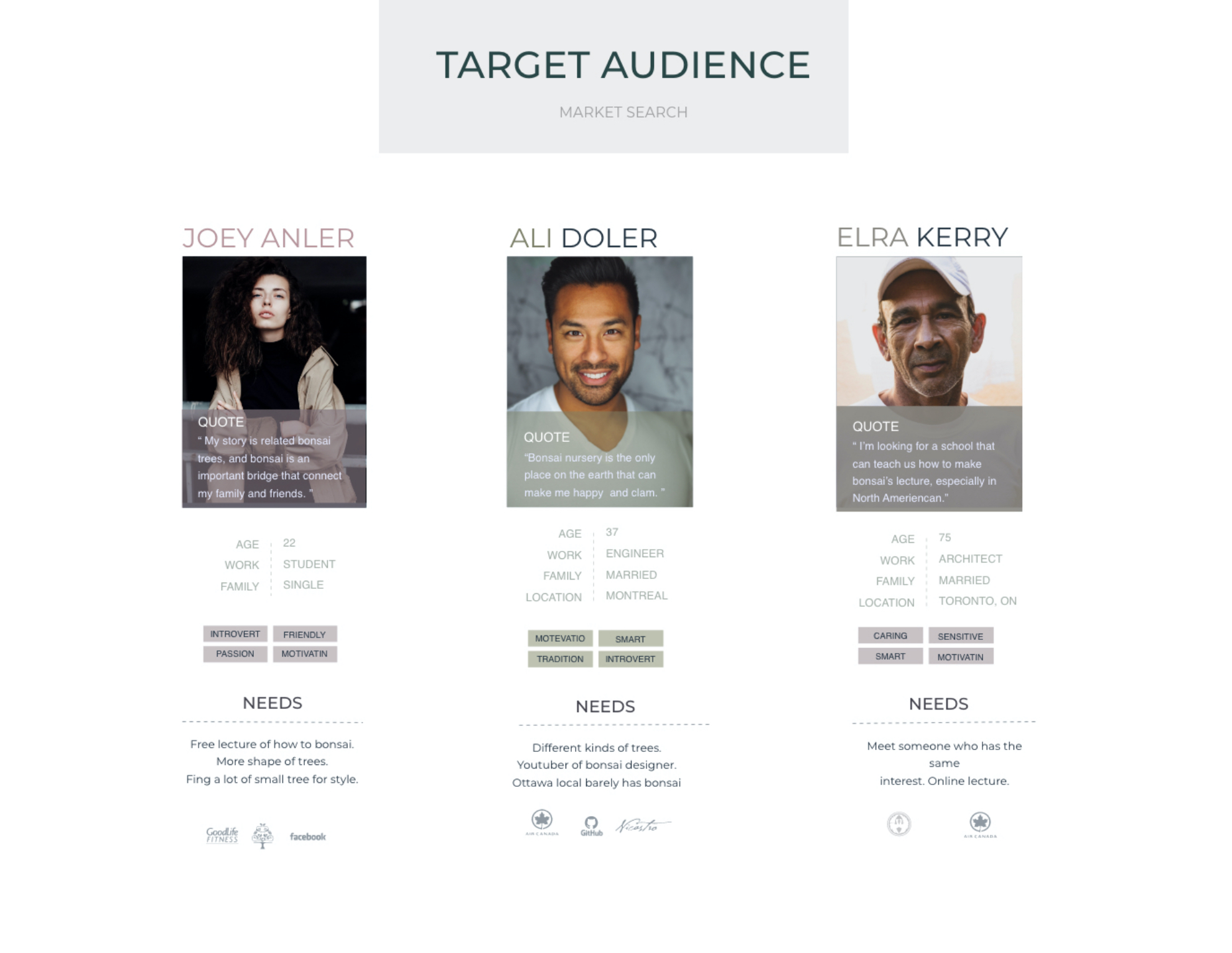
To improve the users' experience, solve the problems. I need to figure out where the problems lie, then how to solve them. As a fan of bonsai, I understood the pain points of shopping experience. Wanting to validate the pain points with others, so I asked 9 random friends and classmates to walk them through this original website and try to find the pain points they might have.



After listening to the participants, I prioritized three top frustrations:
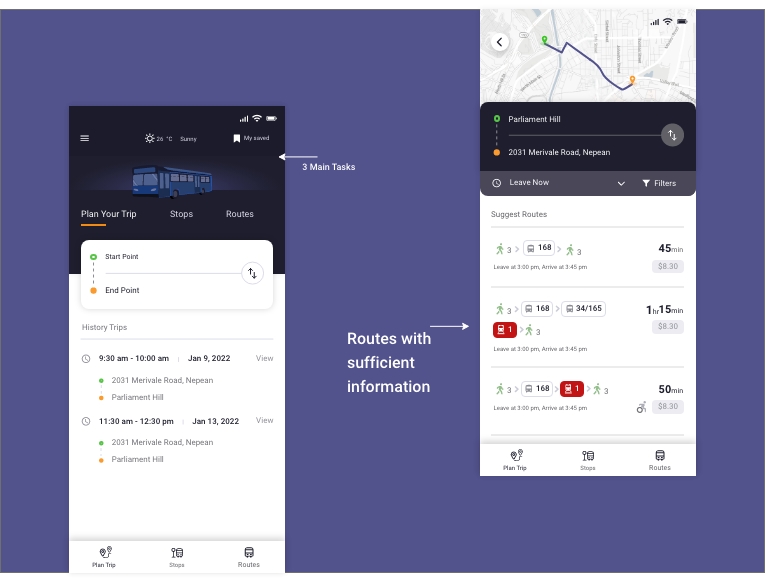
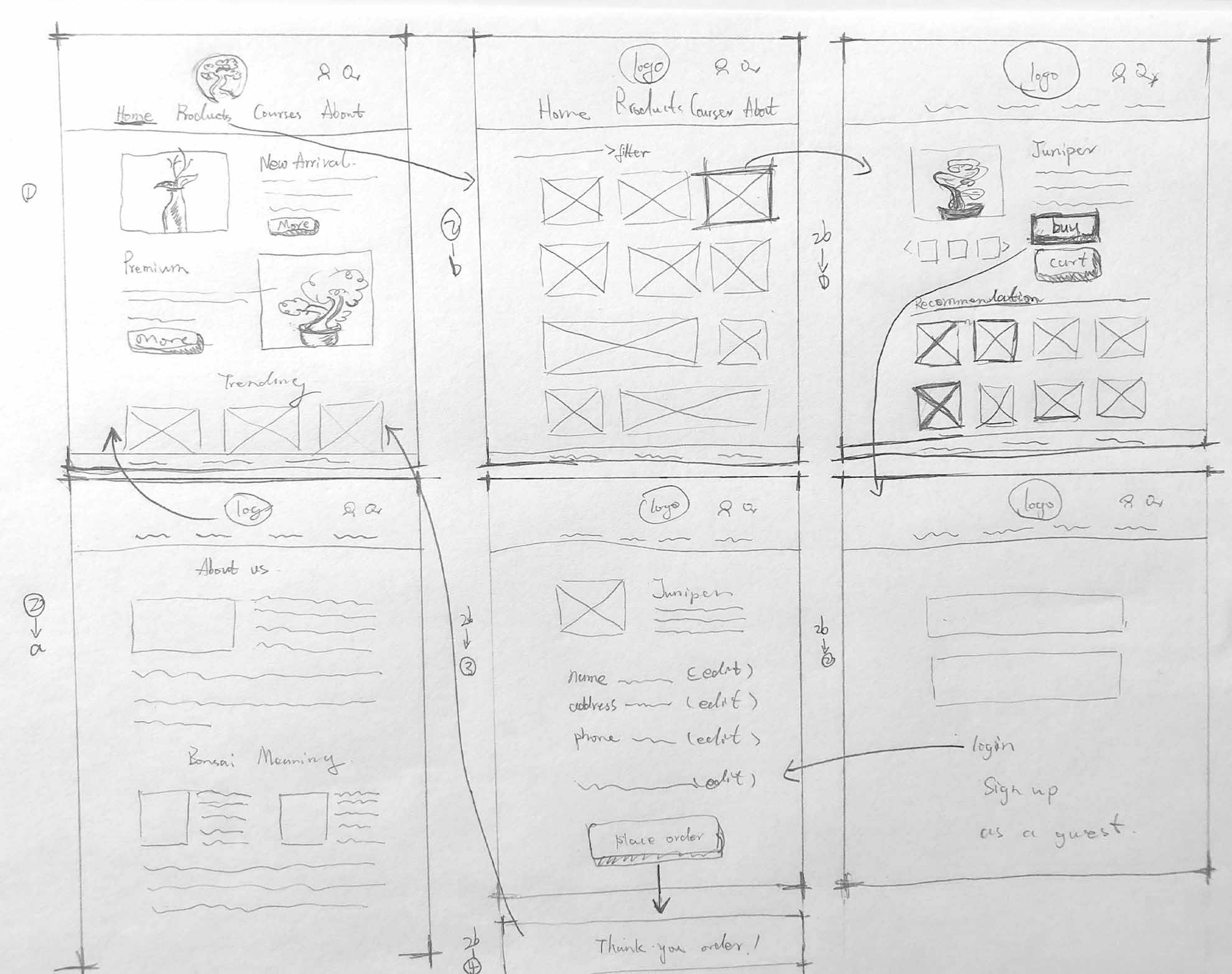
STEP - 2 Ideation & Prototype
To solve those problems, I designed the following key features:

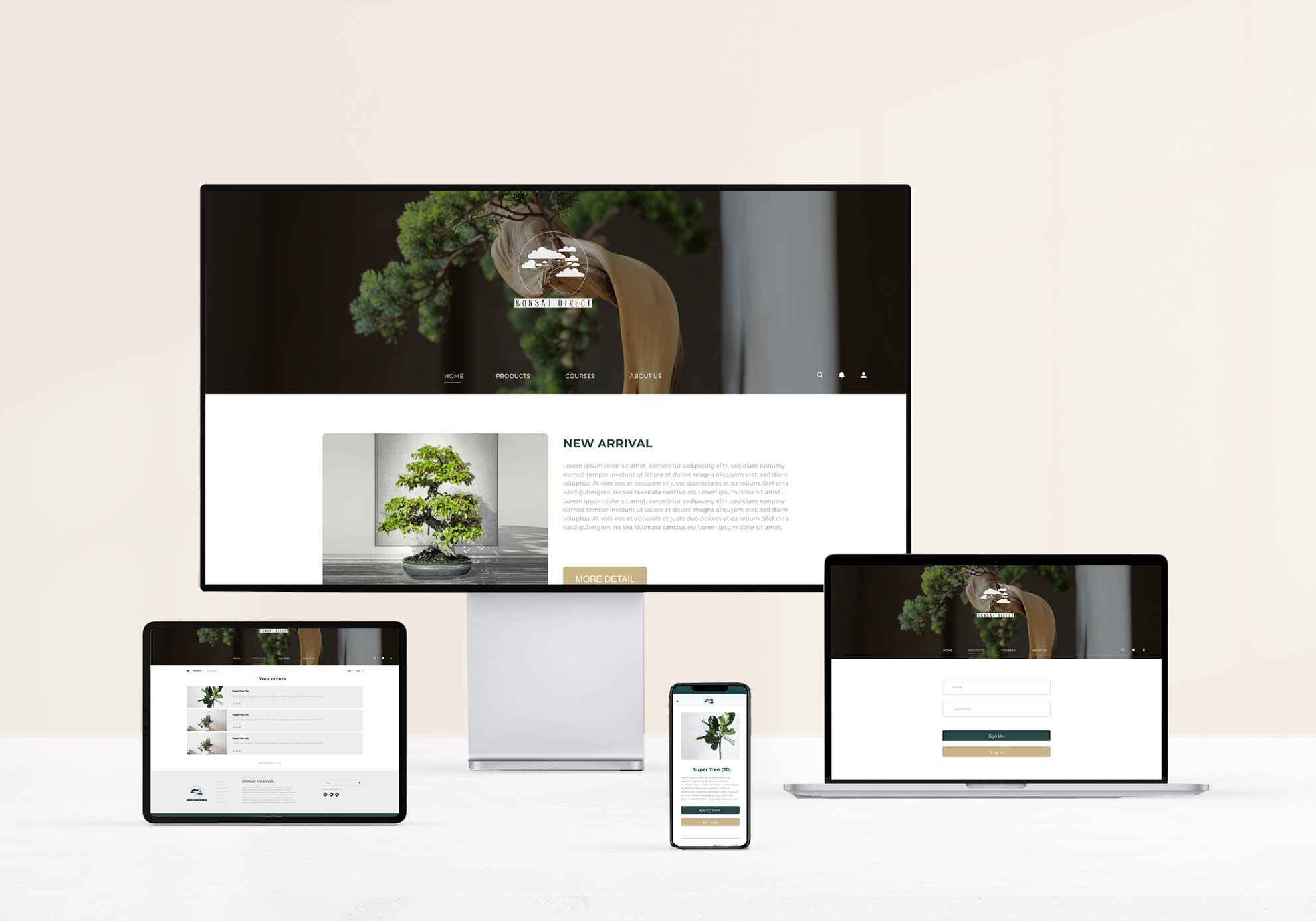
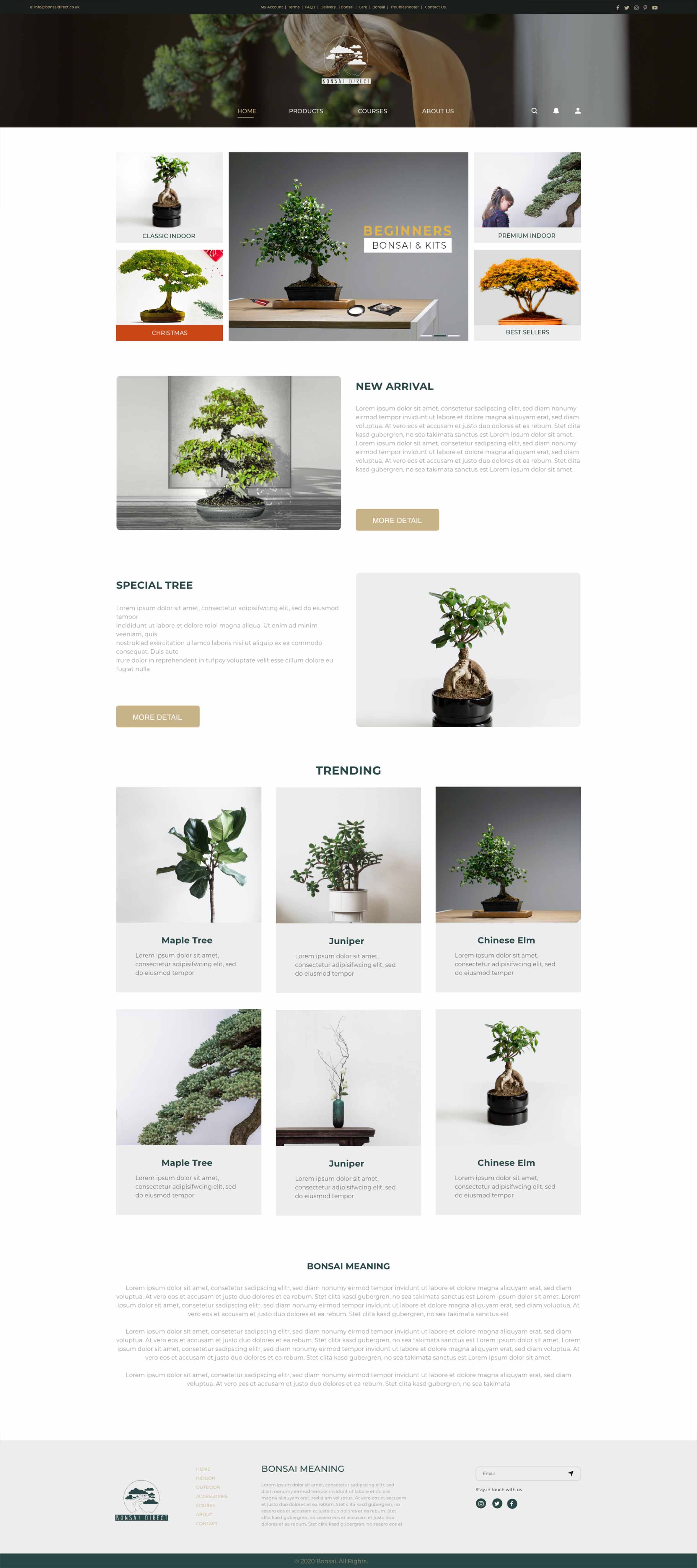
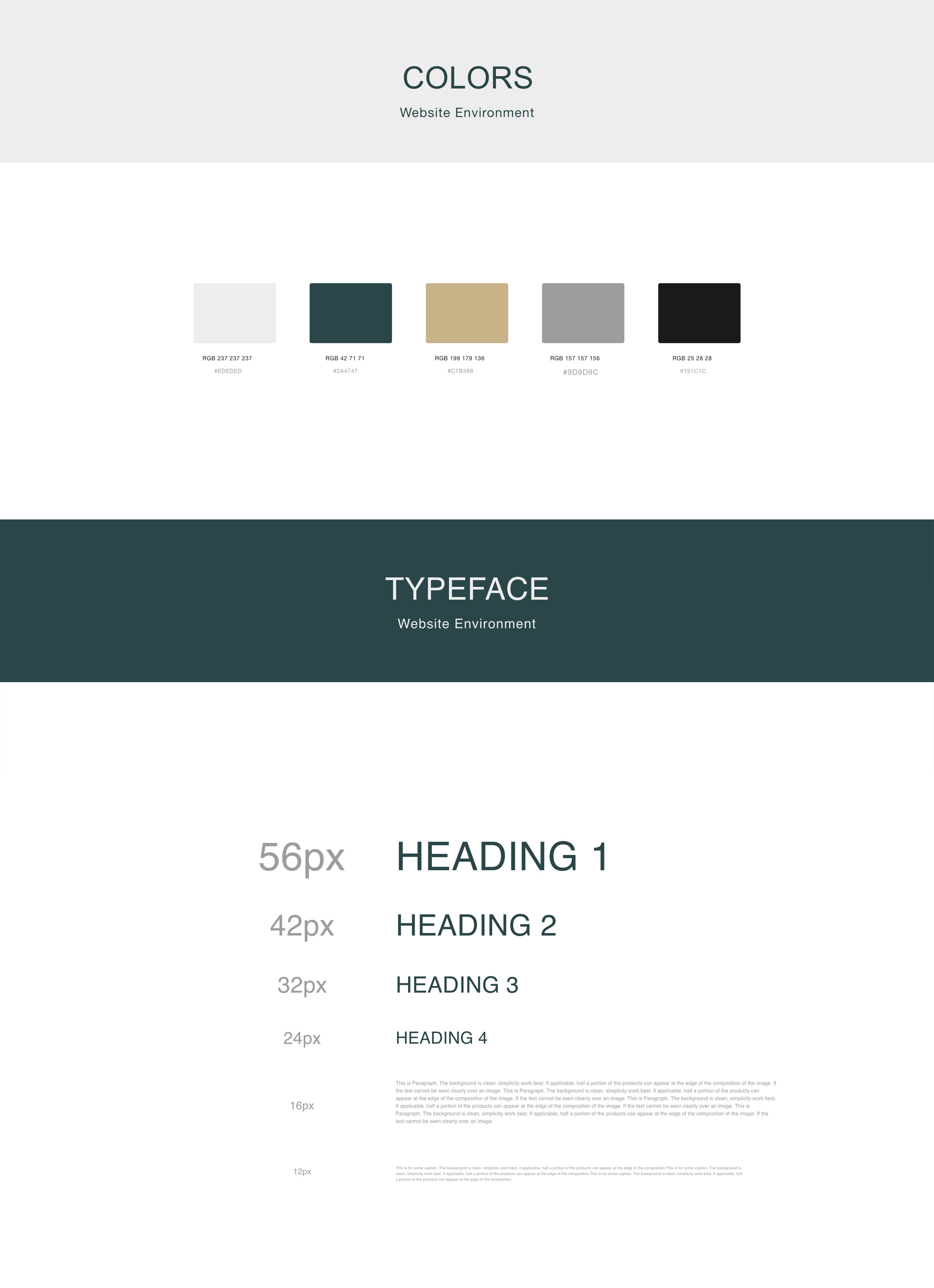
STEP - 3 Visualized
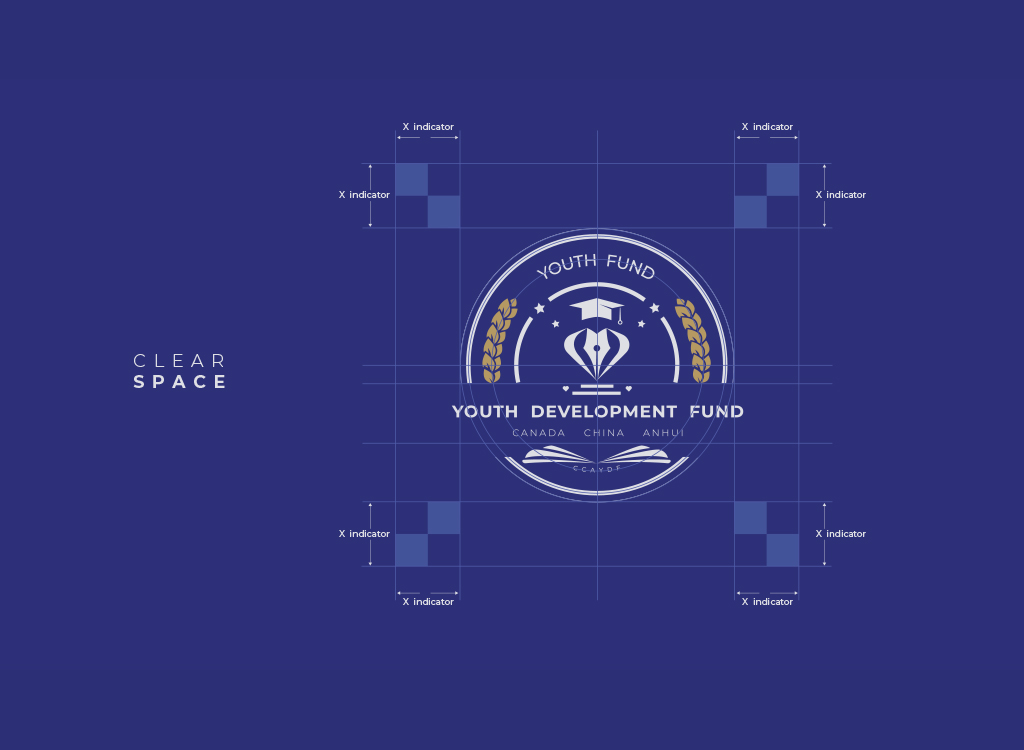
Defined visual rules to limit cluttered layout, and fine-tuned all pages with consistency style assets.



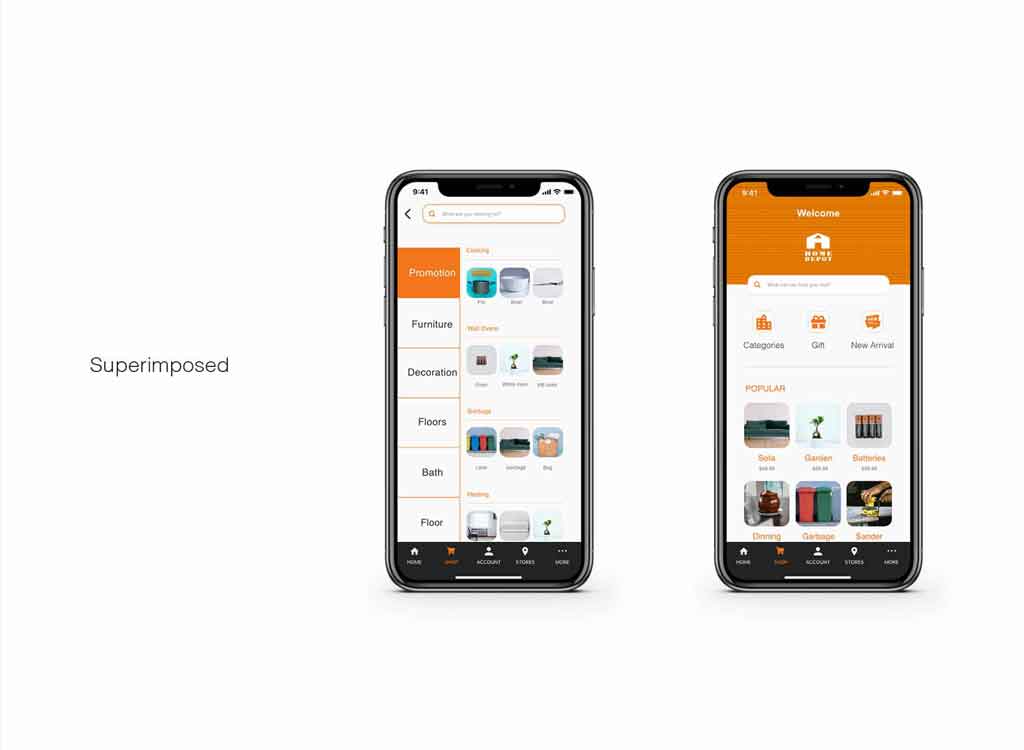
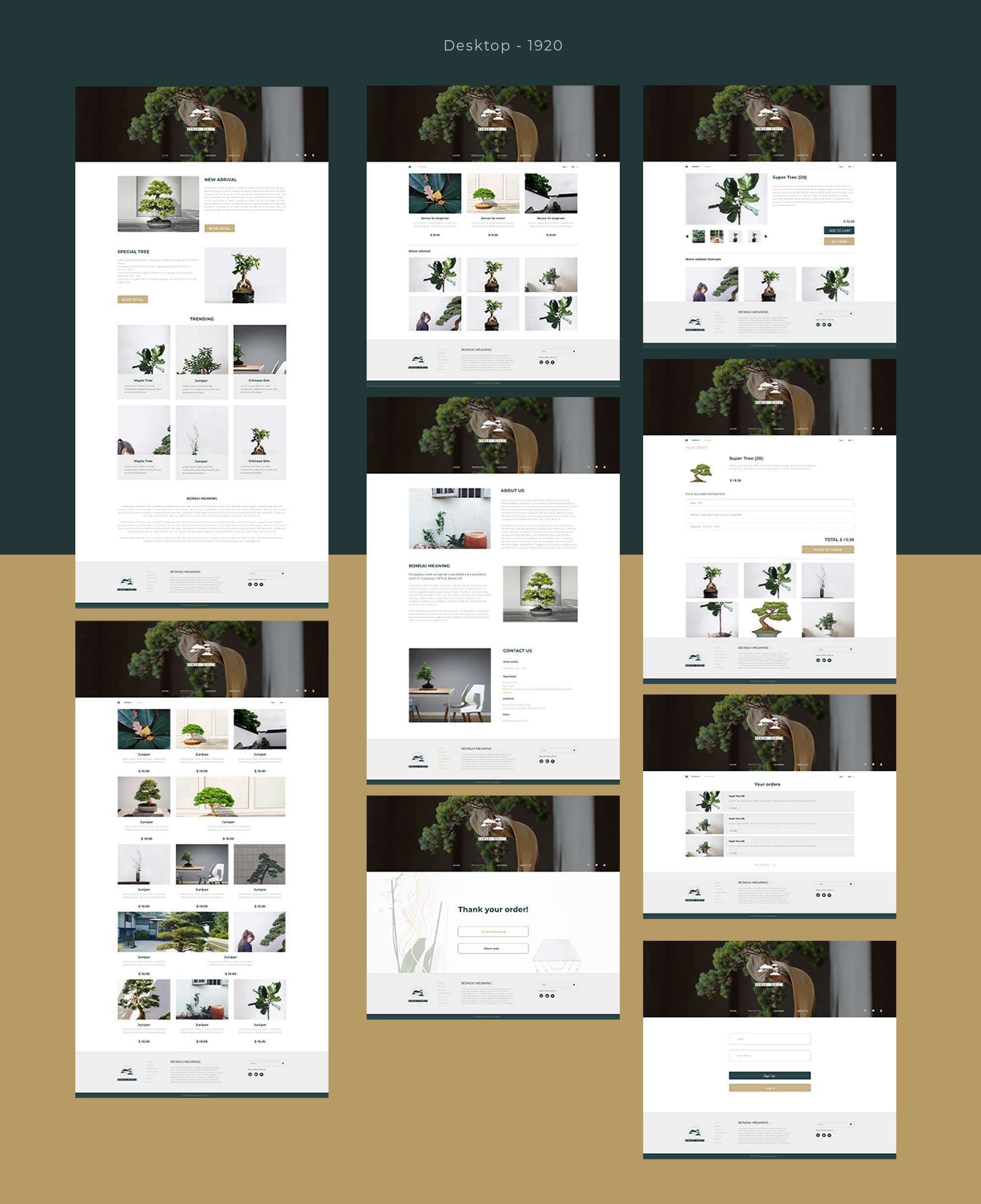
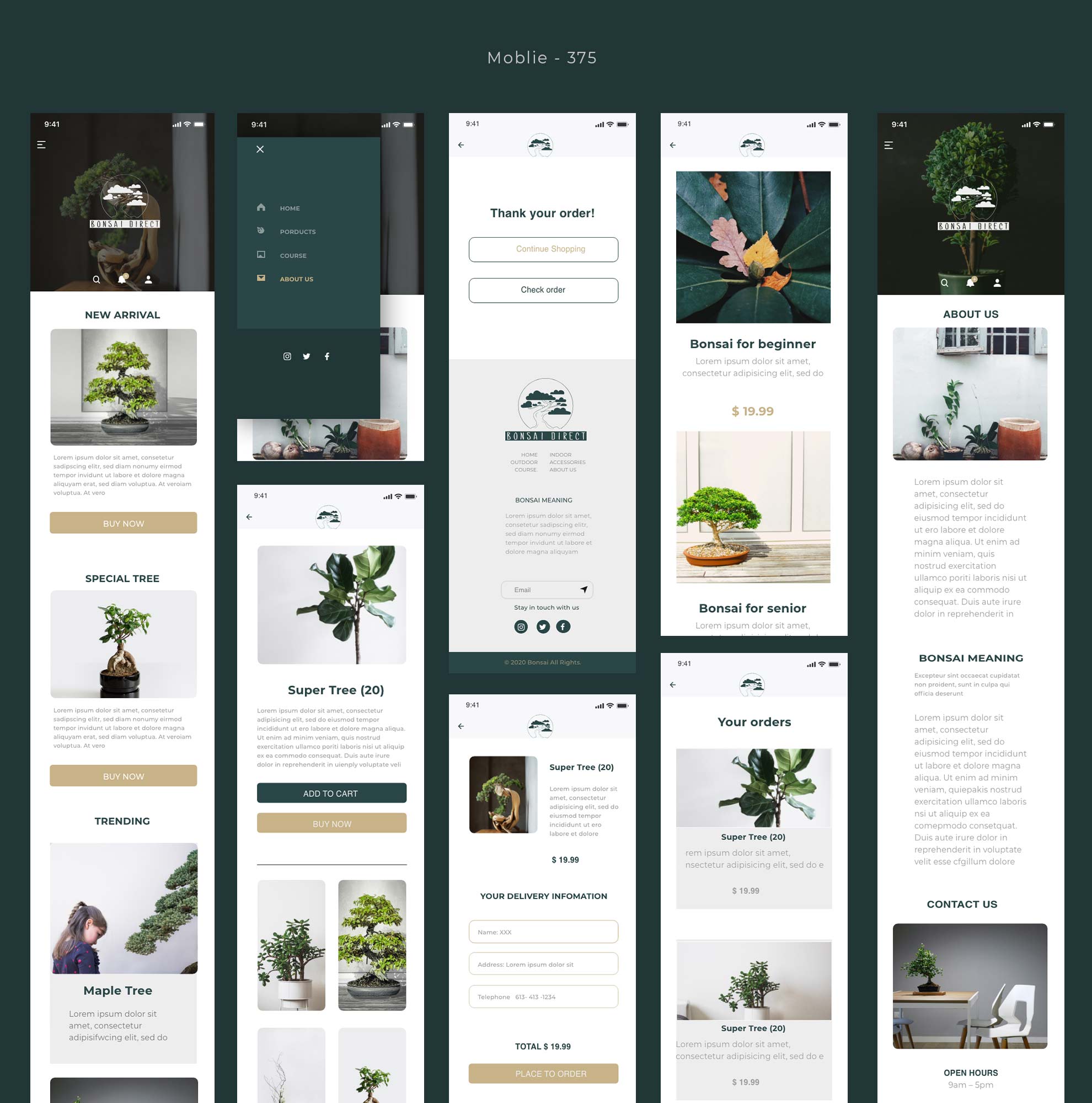
STEP - 4 Responsive display
Responsive design is friendly for users to have access to browsing on different devices.